10 praw użytecznego designu
W latach 80. Dieter Rams zagubiony w chaosie form i kolorów postanowił coś z tym zrobić. Doszedł do wniosku, że dobry design nie może trzymać się sztywnych ram, ale opierając się na pewnych regułach, można stworzyć dobry produkt. Idąc tym tokiem rozumowania opracował 10 reguł dobrego designu, które w branży zdążyły urosnąć do rangi dziesięciu przykazań, a on sam uchodzi dziś za jednego z najlepszych i najbardziej wpływowych projektantów XX wieku.
Choć świat UX designu nie doczekał się swojego Ramsa nie oznacza to, że projektanci interfejsów i doświadczeń użytkowników zostali pozostawieni na pastwę losu. Jak się sami za chwilę przekonacie, niezliczone ilości badań na przestrzeni ostatnich kilkudziesięciu lat zaowocowały całkiem pokaźną listą maksym i reguł.
1. Efekt „estetycznej funkcjonalności”
W latach 90 zeszłego stulecia Masaaki Kurosu i Kaori Kashimura postanowili zbadać wpływ atrakcyjności estetycznej na sposób, w jaki postrzega się funkcjonalność. W tym celu poprosili 252 uczestników badania o to, aby ocenili 26 różnych bankomatów, pod kątem tego, który z nich jest najłatwiejszy w obsłudze, a który najładniejszy. Dzięki temu Masaki i Kaori zaobserwowali, że istnieje pewna korelacja - im coś jest piękniejsze, tym jest bardziej użyteczne. Dodatkowo piękny wygląd sprawia, że jesteśmy skłonni wybaczyć drobne błędy użyteczności, czar jednak pryska jak bańka mydlana, gdy natrafimy na dużą wadę jak np. brak możliwości złożenia zamówienia.
Spróbujcie przypomnieć sobie sytuację, kiedy musieliście podjąć decyzję i wybrać produkt spośród kilku dostępnych? Jeśli wybraliście coś tylko dlatego, że miało ładną etykietę, to właśnie ulegliście efektowi estetycznej funkcjonalności :)
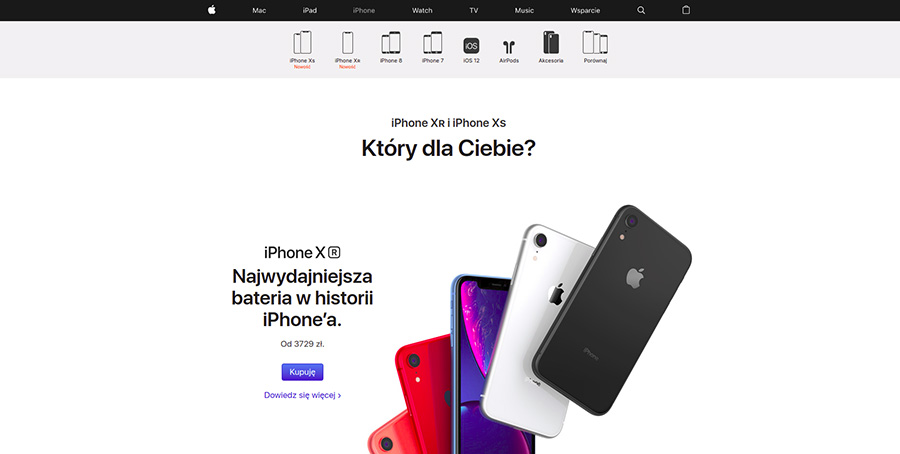
 Rys. 1. Strona główna firmy Apple
Rys. 1. Strona główna firmy Appleźródło: apple.com - dostęp: 2019-07-07
2. Prawo Jakoba
Jakob Nielsen, jeden z czołowych specjalistów w dziedzinie użyteczności, a także założyciel Nielsen Norman Group zauważył, że użytkownicy spędzają większość czasu na innych stronach. Oznacza to, że użytkownicy wolą, aby Twoja strona działała tak samo, jak wszystkie inne witryny, które już znają. Dobrym przykładem wykorzystania tej zasady są sklepy sprzedające odzież i obuwie on-line.
Jeśli strona wygląda podobnie do innych, to wtedy użytkownicy będą z łatwością umieli się po niej poruszać, skupiając się na oferowanych produktach.
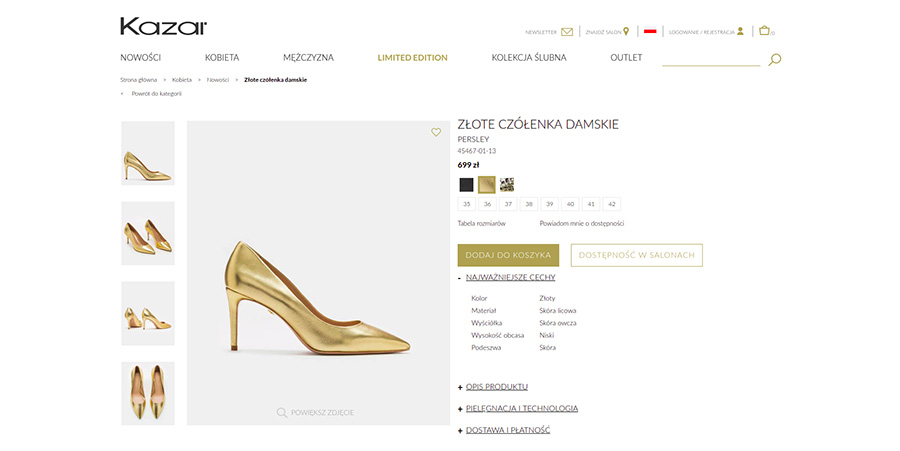
 Rys. 2. Wybrany produkt w sklepie on-line marki Kazar
Rys. 2. Wybrany produkt w sklepie on-line marki Kazarźródło: kazar.com - dostęp: 2019-07-07
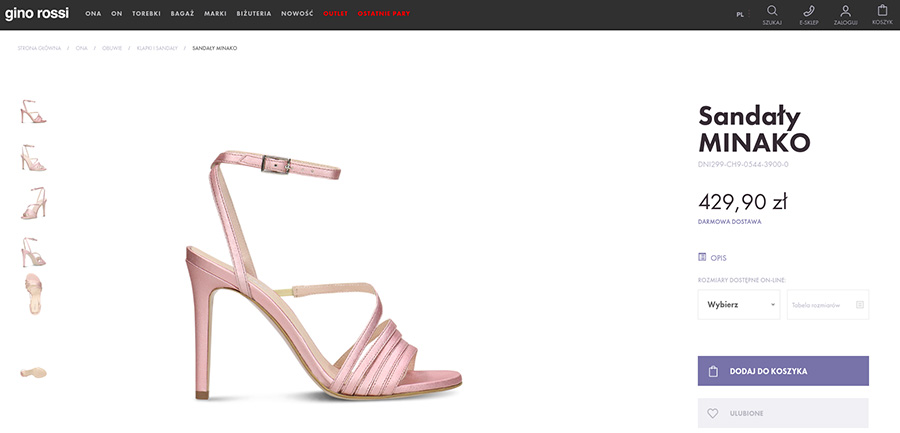
 Rys. 3. Wybrany produkt w sklepie on-line marki Gino Rossi
Rys. 3. Wybrany produkt w sklepie on-line marki Gino Rossiźródło: gino-rossi.com - dostęp: 2019-07-07
3. Efekt izolacji
W 1933 roku Hedwig von Restorff odkryła, że przy uczeniu się listy bezsensownych słów łatwiej zapamiętuje się te, które w jakiś sposób wyróżniają się spośród innych, na przykład są napisane większymi literami lub mają inny kolor. Jak się już pewnie domyślacie, ta zasada oprócz tego, że świetnie nadaję się jako pomoc w nauce na jutrzejszą kartkówkę z biologii, to również znajduje zastosowanie w dziedzinie użyteczności. Przyjrzyjmy się chociażby Material Design, czyli jednemu z najpopularniejszych obecnie trendów w tworzeniu interfejsów. Jednym z charakterystycznych elementów tego stylu jest okrągły przycisk, który pływa przypięty w jednym miejscu (zazwyczaj jest to prawy dolny róg ekranu) i pojawia się ponad innymi elementami. Taki przycisk odpowiada za najważniejszą akcję na ekranie. Jeśli chcemy zwrócić uwagę użytkownika na dany element strony wyróżnijmy go na tle innych obiektów.
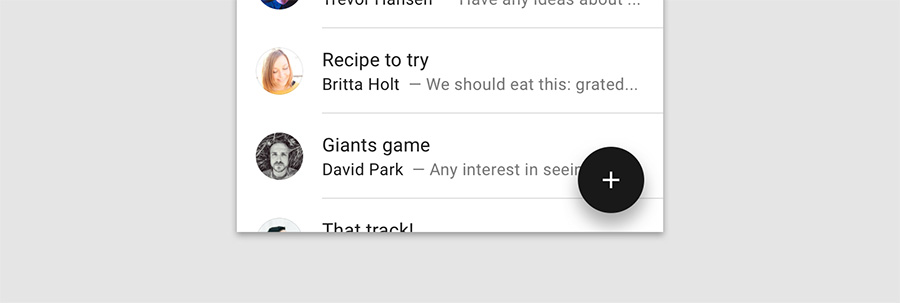
 Rys. 4. Floating Action Button wykonuje główną akcję w aplikacji z systemem Android
Rys. 4. Floating Action Button wykonuje główną akcję w aplikacji z systemem Androidźródło: material.io - dostęp: 2019-07-07
4. Efekt Zeigarnik
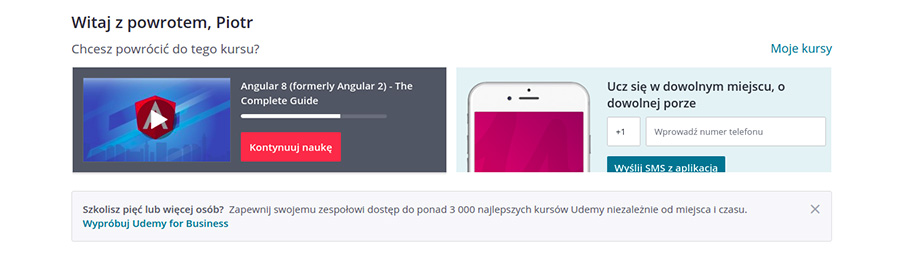
Mówi o tym, że ludzie pamiętają nieukończone lub przerwane zadania lepiej niż zadania zakończone. Bluma Zeigarnik przeprowadziła serię eksperymentów sprawdzających zdolność do zapamiętywania różnych zadań. Osoby biorące udział w badaniach proszono o rozwiązywanie łamigłówek. Części z nich przeszkadzano w trakcie wykonywania poleceń, a pozostałym pozwalano w spokoju skończyć. Zeigarnik zauważyła, że czynności, których dokończenie przerwano, są o 90% lepiej zapamiętywane, niż te, które można było dokończyć. Ten efekt określany jest jej nazwiskiem i zyskał szerokie zastosowanie, także w dziedzinie użyteczności. Efekt ten wykorzystuje na przykład Udemy, czyli platforma edukacyjna, na której mamy dostęp do kursów internetowych przygotowanych przez instruktorów z całego świata. Jesteśmy na stronie zasypywani z każdej strony informacjami o tym, że kurs gotowania, który wykupiliśmy kilka dni wcześniej jest ukończony w 42%. Taki zabieg sprawia, że kurs nie daje nam spokoju i chcemy go doprowadzić do końca.
 Rys. 5. Strona główna serwisu Udemy
Rys. 5. Strona główna serwisu Udemyźródło: udemy.com - dostęp: 2019-07-07
5. Efekt pierwszeństwa i świeżości
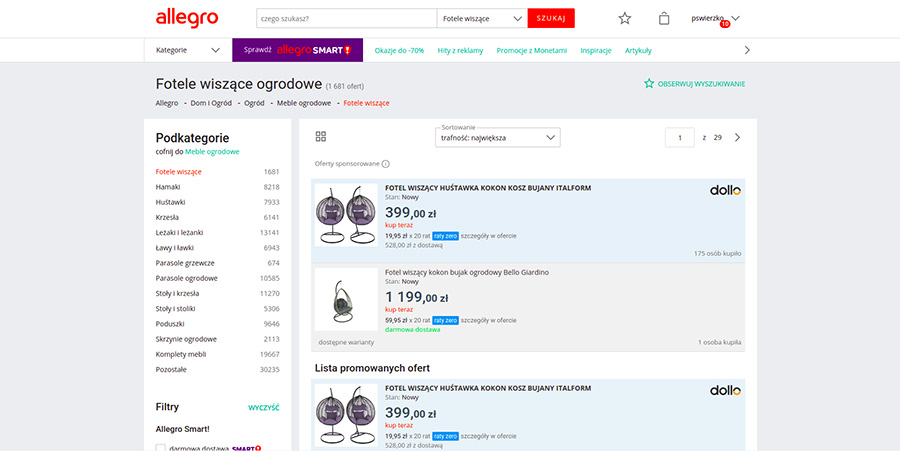
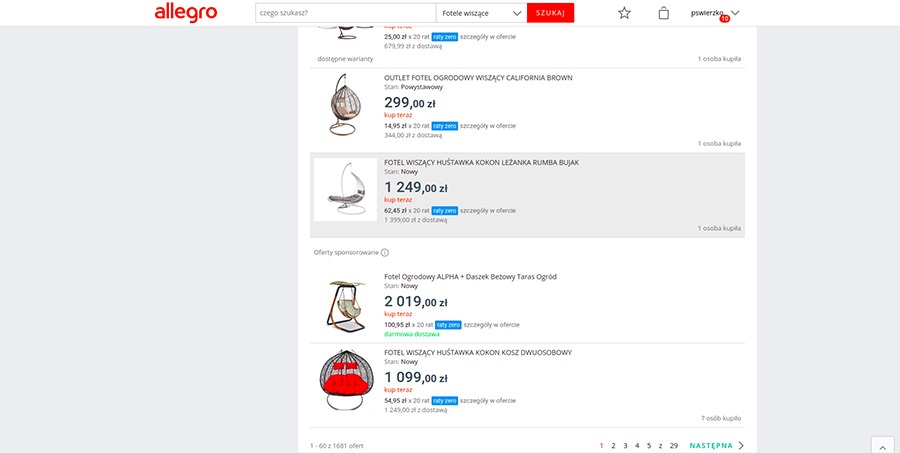
To tak naprawdę dwie zasady, mówiące o tym, że najlepiej zapamiętujemy to, co znajduje się na początku (efekt pierwszeństwa) oraz na końcu (efekt świeżości). Taki zabieg stosuje Allegro, które przedstawia oferty sponsorowane na szczycie i u dołu listy.
 Rys. 6. Portal Allegro - Oferty sponsorowane na szczycie listy produktów
Rys. 6. Portal Allegro - Oferty sponsorowane na szczycie listy produktówźródło: Fotele wiszące na Allegro - dostęp: 2019-07-07
 Rys. 7. Portal Allegro - Oferty sponsorowane na dole listy produktów
Rys. 7. Portal Allegro - Oferty sponsorowane na dole listy produktówźródło: Fotele wiszące na Allegro - dostęp: 2019-07-07
6. Prawo Millera
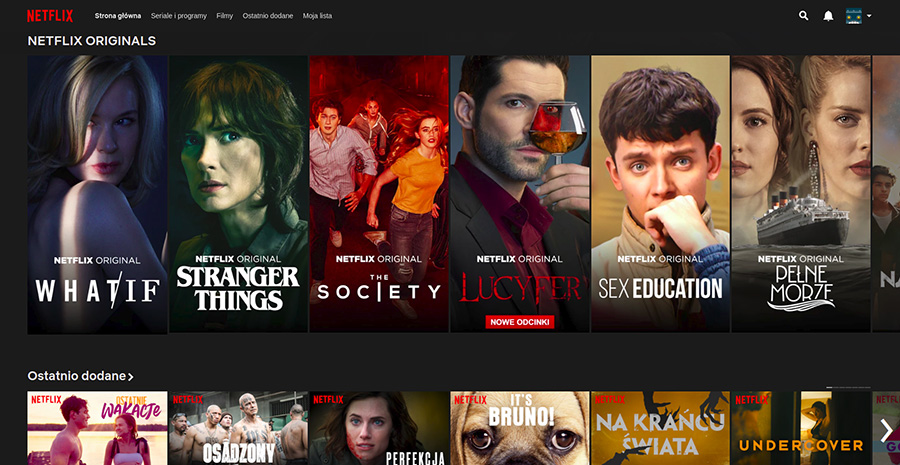
Według badań opublikowanych w 1956 roku w artykule “Magiczna liczba siedem plus minus dwa…” przez Georga A. Millera człowiek jest w stanie zapamiętać 7 informacji naraz. Dobrym przykładem wykorzystania tego prawa jest serwis Netflix. Po wejściu na stronę główną platformy zostaniemy zasypani propozycjami filmówi i seriali, które z pewnością umilą nam niedzielny wieczór. Projektanci serwisu, zadbali o to, abyśmy nie zagineli w gąszczu propozycji, zostały one podzielone na kategorie, a każda z nich z kolei kusi 6 pozycjami.
 Rys. 8. Strona główna serwisu Netflix
Rys. 8. Strona główna serwisu Netflixźródło: netflix.com - dostęp: 2019-07-07
7. Prawo Teslera
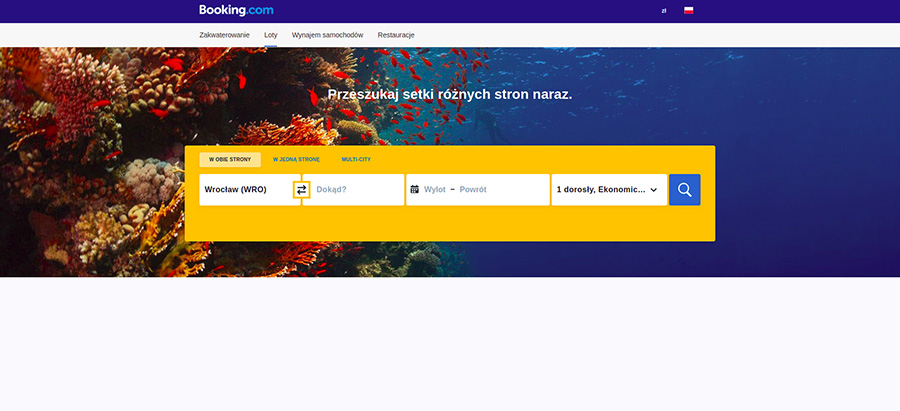
Stwierdza, że dla każdego systemu istnieje pewna złożoność, której nie można zmniejszyć. Zbyt duża liczba koniecznych działań może nas skutecznie zniechęcić do skorzystania z niektórych usług, jak chociażby wypełnianie mnóstwa pól formularza w sklepie internetowym podczas zakupu wymarzonej pary butów. Niestety w przypadku, gdy chcemy zarezerwować idealne miejsce na weekendowy pobyt, bez podania tych wszystkich informacji jak np. dokąd chcemy lecieć, na jak długo czy kiedy planujemy wrócić, system nie domyśli się, że chcielibyśmy spędzić tydzień w igloo na mroźnej północy Norwegii.
 Rys. 9. Strona główna serwisu Booking.com
Rys. 9. Strona główna serwisu Booking.comźródło: booking.com - dostęp: 2019-07-07
8. Prawo Hicka
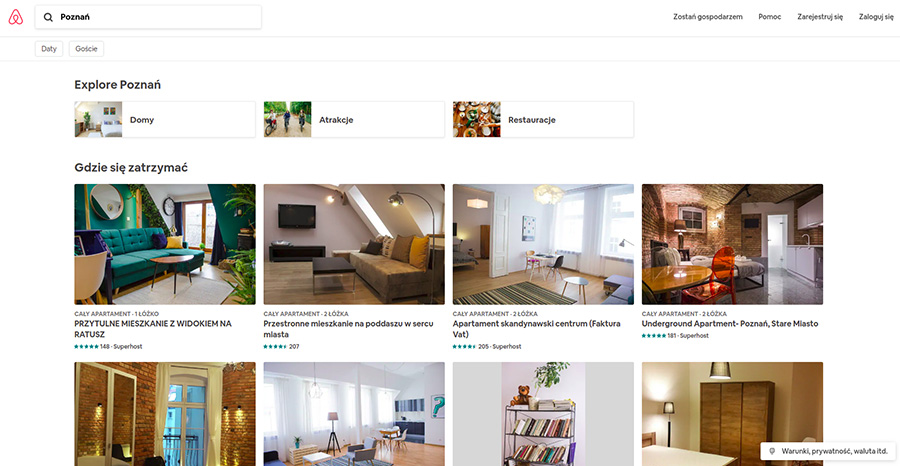
William Edmund Hick i Ray Hyman przeprowadzili serię eksperymentów, dzięki którym zaobserwowali, że im większa liczba opcji, tym dłużej będziemy podejmować decyzję W związku z tym rozsądną strategią jest zminimalizowanie alternatyw. Jako przykład może nam posłużyć serwis Airbnb, który podszedł do problemu rezerwacji w zupełnie inny sposób niż np. Booking.com. Nie musimy od razu wypełniać wszystkich informacji - wystarczy, że wpiszemy miejsce do którego chcemy się udać, a resztę wypełniamy w trakcie przeglądania dostępnych ofert.
 Rys. 10. Strona główna serwisu Airbnb.com
Rys. 10. Strona główna serwisu Airbnb.comźródło: airbnb.com - dostęp: 2019-07-07
9. Prawo Fittsa
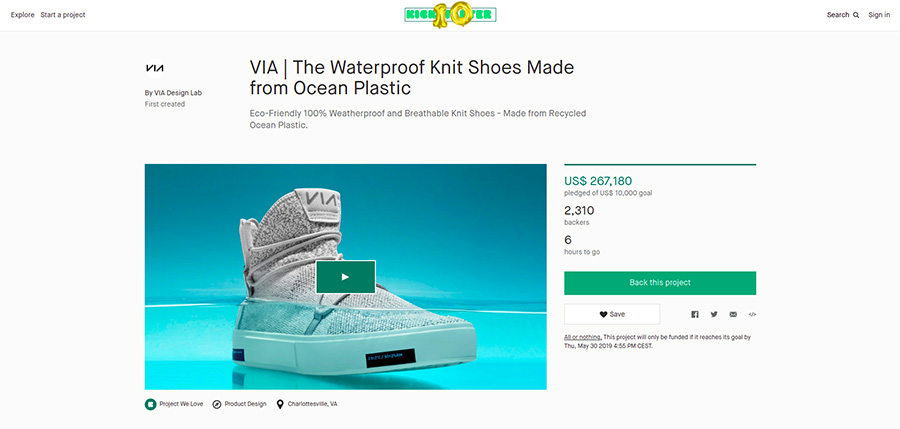
Mówi o tym, że czas jaki potrzebny jest do wykonania akcji, będzie zależny od wielkości obiektu, z którym mamy wejść w interakcję i odległości w jakiej znajduje się ten obiekt od użytkownika. Mówiąc inaczej, duży przycisk, który znajduje się bliżej użytkownika będzie prostszy do wciśnięcia, niż ten, który będzie mały i oddalony.
 Rys. 11. Zbiórka na projekt wodoodpornych butów w serwisie Kickstarter
Rys. 11. Zbiórka na projekt wodoodpornych butów w serwisie Kickstarterźródło: kickstarter.com - dostęp: 2019-07-07
10. Prawo bliskości
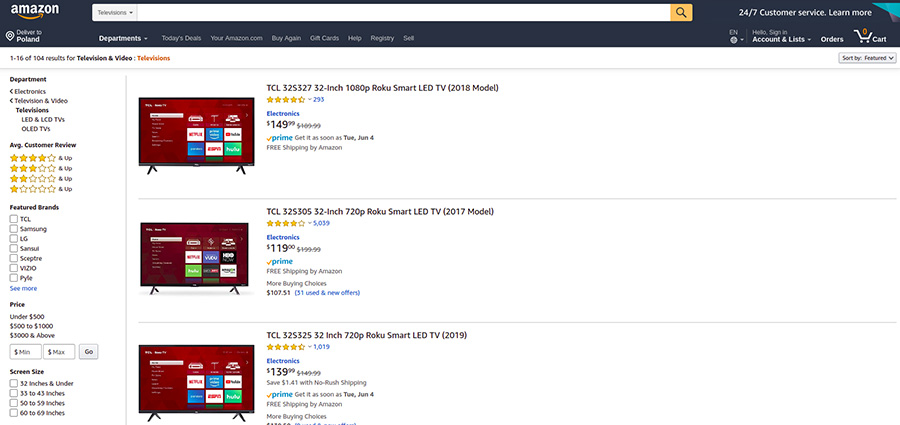
Mówi o tym, że elementy znajdujące się blisko siebie traktujemy jako powiązane ze sobą lub jako jedną całość. Często wykorzystuje się je w nawigacji. Zgrupowanie linków w wierszu lub kolumnie pozwala zinterpretować użytkownikowi tę część serwisu jako jedność. W zasadzie bliskości chodzi o zastosowanie takich efektów, by użytkownik zrozumiał, że należą do jednej grupy. Taki efekt uzyskamy przez zastosowanie odpowiednio dużych odstępów czy też umieszczenie ich w ramce.
 Ryz. 12. Strona główna Amazon
Ryz. 12. Strona główna Amazonźródło: amazon.com - dostęp: 2019-07-07
Podsumowanie
Przedstawiłem jedynie wybrane prawa spośród 19, które istnieją. Zachęcam do zapoznania się z pozostałymi prawami dostępnymi pod adresem: https://lawsofux.com
-
SENIOR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 14 900 - 20 590 PLN brutto
B2B 19 680 - 27 220 PLN netto -
REGULAR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 11 300 - 15 900 PLN brutto
B2B 14 950 - 21 000 PLN netto -
ZOBACZ WSZYSTKIE OGŁOSZENIA
newsletter
techniczny
Podobne wpisy

Jak wykryć i naprawić błędne konfiguracje w działającym klastrze Kubernetes

-
SENIOR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 14 900 - 20 590 PLN brutto
B2B 19 680 - 27 220 PLN netto -
REGULAR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 11 300 - 15 900 PLN brutto
B2B 14 950 - 21 000 PLN netto -
ZOBACZ WSZYSTKIE OGŁOSZENIA




