Szybki start z Angular CLI
Wydanie stabilnej wersji Angular 2 to idealny moment, żeby zacząć swoją przygodę z tym frameworkiem. Nie ma lepszego sposobu na poznanie nowej technologii niż skok na głęboką wodę i rozpoczęcie zabawy z kodem 😉
Częstym problemem przy pierwszym zetknięciu z nową technologią jest wysoki próg wejścia związany z przygotowaniem środowiska, projektu, czy też samym uruchomieniem i testowaniem. Mimo że samodzielne stworzenie projektu, przygotowanie całej konfiguracji i uruchomienie pierwszego buildu to świetna przygoda, tym razem skorzystamy z narzędzia Angular CLI i uruchomimy całość w kilka minut.
W ramach artykułu dowiesz się:
- jak stworzyć od zera projekt aplikacji webowej opartej o Angular 2,
- jak budować i pracować z projektem,
- jak szybko tworzyć składowe elementy projektu nie powtarzając tworzenia boilerplate.
Przed przeczytaniem artykułu warto mieć zgrubne pojęcie o konceptach frameworka: https://angular.io/docs/ts/latest/guide/architecture.html
Utworzenie projektu
Do działania angular-cli potrzebujemy zainstalowanego node’a (>= 4.x.x) z npm’em (>= 3.x.x). Samo cli najłatwiej zainstalować globalnie:
npm install -g angular-cli
Tworzymy nowy projekt, dodatkowo wskazując preprocesor CSSów – scss:
ng new sample-cli --style=scss
Wszystkie kolejne operacje cli wykonujemy będąc w katalogu projektu. Uruchamiamy projekt w trybie developerskim:
ng serve
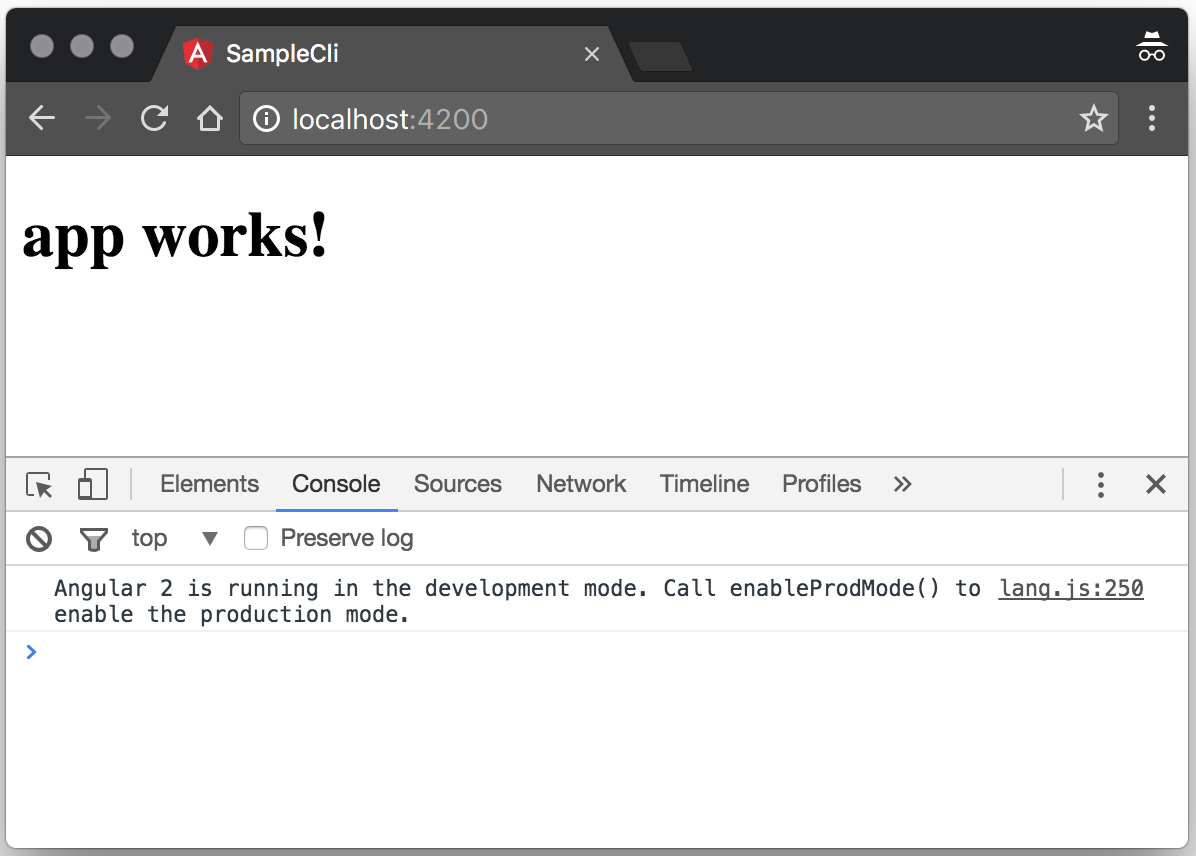
Aplikacja standardowo wystawia się na localhost na porcie 4200:

W kilku krokach dostajemy gotowy szkielet aplikacji, gotowy do rozwoju i dystrybucji.
Dzięki Angular CLI dostajemy za darmo:
- kompletny szkielet aplikacji
- działający projekt ze skonfigurowaną najnowszą wersją Angulara
- kompletne skrypty budujące z możliwością
- uruchomienia buildu produkcyjnego
- uruchomienia aplikacji w trybie developerskim
- uruchomienia testów jednostkowych i testów e2e
- wsparcie dla kompilowania budowania CSS’ów na bazie scss/sass/less/stylus
W tym zaawansowane techniki budowania aplikacji:
- bundlowanie kodu, w tym obsługa podziału na części wspólne i ładowane asynchronicznie
- tree-shaking
- uglifying
Struktura projektu
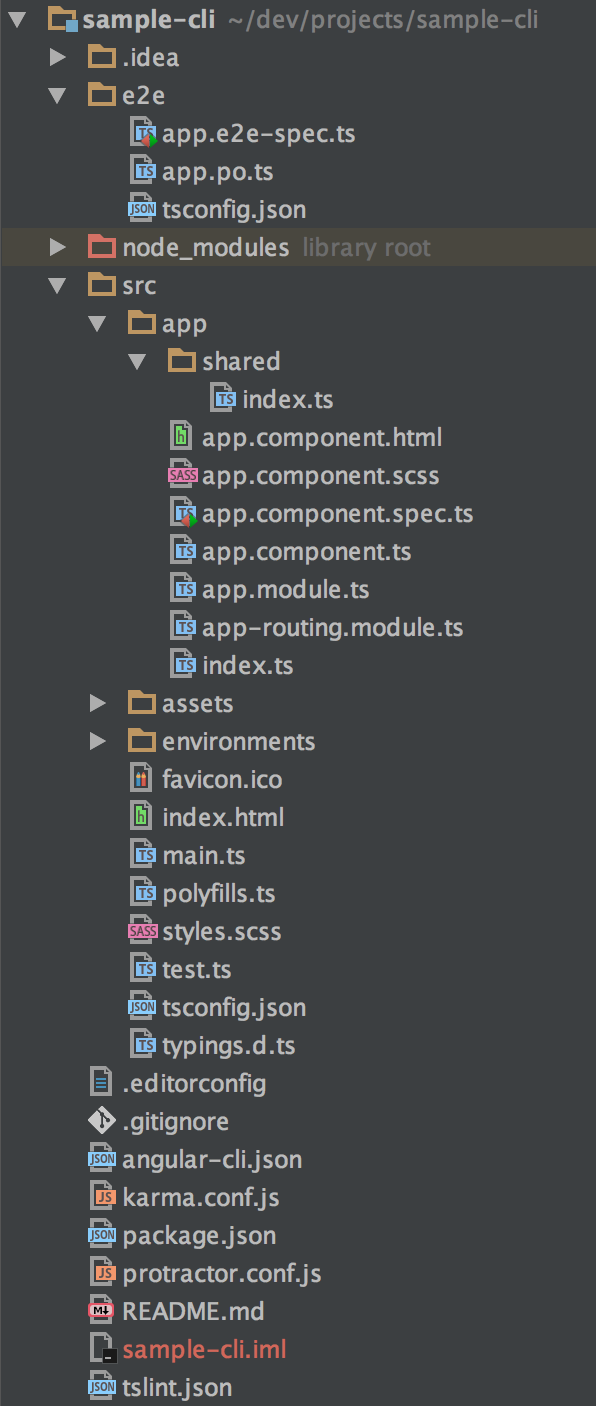
Wygenerowany szablon pozwala pracować nad kompletną aplikacją webową. W poszczególnych folderach znajdują się źródła aplikacji (kody TypeScript, html’e i stylizacje), pliki testów (w tym e2e) oraz zasoby statyczne serwowane as-is w docelowej aplikacji.

Punktem wejścia aplikacji są src/index.html oraz src/main.ts, których celem jest załadowanie strony i osadzenie głównego komponentu naszej aplikacji zdefiniowanego w src/app/app.component.ts. Od tego ostatniego zaczynamy swoją przygodę z frameworkiem.
Generowanie kodu i praca z CLI
Angular CLI, poza wygenerowaniem i budowaniem projektu, pomaga też w codziennej pracy, zdejmując z programisty typowe zadania związane z boilerplate.
Automatycznie wygenerujemy szablony dla wszystkich składowych frameworka:
- komponenty (component),
- dyrektywy (directive),
- pipe’y (pipe),
- seriwisy (service),
- klasy i interfejsy (class, interface),
- enumy (enum),
- moduły (module).
Użycie generatora pozwala szybko stworzyć komplet zasobów.
Przykładowo stworzenie nowego komponentu wygeneruje dla nas:
- klasę komponentu (*.ts)
- szablon html komponentu (*.html)
- plik stylizacji komponentu (*.html)
- plik z testami komponentu (*.spec.ts)
- podpięcie komponentu pod moduł aplikacji
Tak wygenerowany komponent jest gotowy do użycia bez dodatkowych modyfikacji:
ng generate component TodoList
Równie łatwo możemy stworzyć serwis:
ng generate service Todo
Nowo stworzone serwisy nie są standardowo podpinane pod żaden moduł. Można to jednak łatwo zrobić, np. podpinając w głównym module aplikacji, w pliku src/app/app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { TodoListComponent } from './todo-list/todo-list.component';
import { TodoService } from './todo.service';
@NgModule({
declarations: [
AppComponent,
TodoListComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [TodoService],
bootstrap: [AppComponent]
})
export class AppModule { }
W podobny sposób możemy tworzyć pozostałe elementy aplikacji, zrzucając na narzędzie tworzenie zasobów na podstawie szablonów.
Budowanie projektu
Wygenerowany projekt można zbudować w finalną aplikację:
ng build
Wygenerowane zasoby trafiają do folderu dist.
Budowanie można uruchomić podając dodatkowo profil. Standardowo budowana jest developerska wersja aplikacji. Jeżeli chcemy zbudować produkcyjną aplikację, wykorzystującą uglifying i tree-shaking, powinniśmy wskazać profil prod:
ng build --prod
Dodatkowo możliwe jest podanie wartości środowiskowych dla buildu i np. uruchamianie warunkowo szerszego logowania czy też punktów debugowania. W tym celu można użyć przełącznika –env nazwa.
Tak ustawiony profil można wykorzystać na etapie budowania oraz w uruchomionej aplikacji, przykładowo:
if (environment.production) {
// ...
}
Uruchomienie testów
Zarówno testy jednostkowe, jak i end-to-end możemy spokojnie uruchamiać za pomocą CLI, wszystkie potrzebne konfiguracje są już dostarczone w ramach wygenerowanego szkieletu aplikacji.
Standardowo testy są uruchamiane w trybie nasłuchiwania na zmiany, to znaczy że framework testowy pozostaje uruchomiony w tle i wykonuje zestaw testów za każdym razem gdy wprowadzimy zmianę w źródłach.
Żeby testy uruchomić jednokrotnie należy dodać flagę –watch false.
ng test --watch false
Testy funkcjonalne uruchamiamy poleceniem:
ng e2e
jednak przed ich uruchomieniem należy wcześniej uruchomić samą aplikację, np. przez pokazany już ng serve:
ng serve & ng e2e
Podsumowanie
Wykorzystanie narzędzia typu Angular CLI pozwala nam na:
- korzystanie z najnowszych technologii,
- ustandaryzowanie struktury i konfiguracji projektu,
- zrzucenie utrzymania procesu budowania na community,
- szybkie wsparcie dla nowych wersji frameworka przy minimalnym koszcie,
- stosowanie wzorcowej/zalecanej konfiguracji,
- szybkie uruchamianie nowych projektów,
- stosowanie podejścia convention over configuration.
-
SENIOR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 14 900 - 20 590 PLN brutto
B2B 19 680 - 27 220 PLN netto -
REGULAR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 11 300 - 15 900 PLN brutto
B2B 14 950 - 21 000 PLN netto -
ZOBACZ WSZYSTKIE OGŁOSZENIA
newsletter
techniczny
Podobne wpisy

Jak wykryć i naprawić błędne konfiguracje w działającym klastrze Kubernetes

-
SENIOR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 14 900 - 20 590 PLN brutto
B2B 19 680 - 27 220 PLN netto -
REGULAR FULLSTACK DEVELOPER (JAVA + ANGULAR) Poznań (hybrydowo) lub zdalnie UoP 11 300 - 15 900 PLN brutto
B2B 14 950 - 21 000 PLN netto -
ZOBACZ WSZYSTKIE OGŁOSZENIA




